Designing the educational experience in the third dimension.
Product Design Lead - 2020 to 2024
Gamification in Medicine: ER VR
Queens University wanted to create a VR simulation that would help students prepare for their ER residencies. The first thing we needed to understand was what a real day as an ER doctor looks like. We had the opportunity to interview medical professionals and students around Ontario and get their feedback and stories. We got a tour of a real ER as a blueprint for our floorplan, and a tour of the campus that students would be using simulator. We also played the board game GridlockED with subject matter experts to see medical gamification in action.We realized we had made a false assumption about ER doctors; their goal isn’t patient diagnosis. Instead they have to gather symptoms, identify potential life threatening risks, efficiently provide treatment, and send patients to the correct specialists. This gave us our success metrics; information gathering, risk assessment, time, and cost.
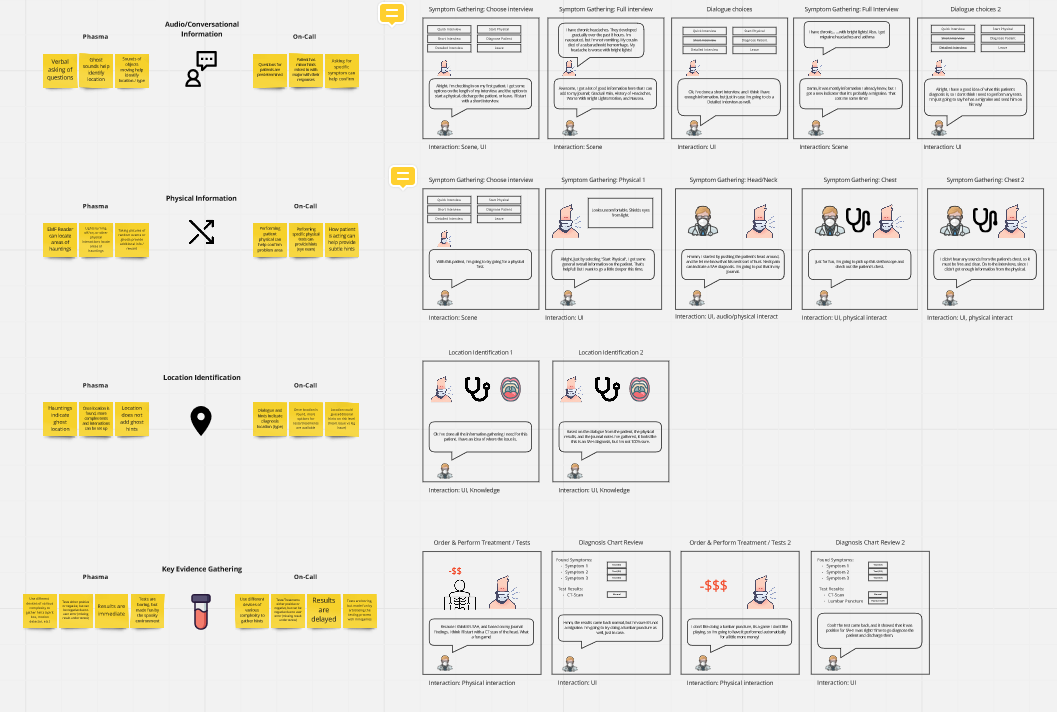
I created a list of “scenarios” based on our expert interviews, and focused on different learning objectives for each. I then designed a board game to quickly test the scenarios and balance of our success metrics.
Finally, we explored the different ways that the VR platform could improve the experience. We played a noisy audio over the experience to simulate distracting environments, and simulated other doctors and emergencies interfering with the main scenario.
Storyboarding: CAMH Overdose Response Simulator
CAMH needed a community training simulator for administering Naloxone during an overdose emergency in both the clinic and in a home environment. They wanted both VR and desktop based simulations to reach the largest audience.
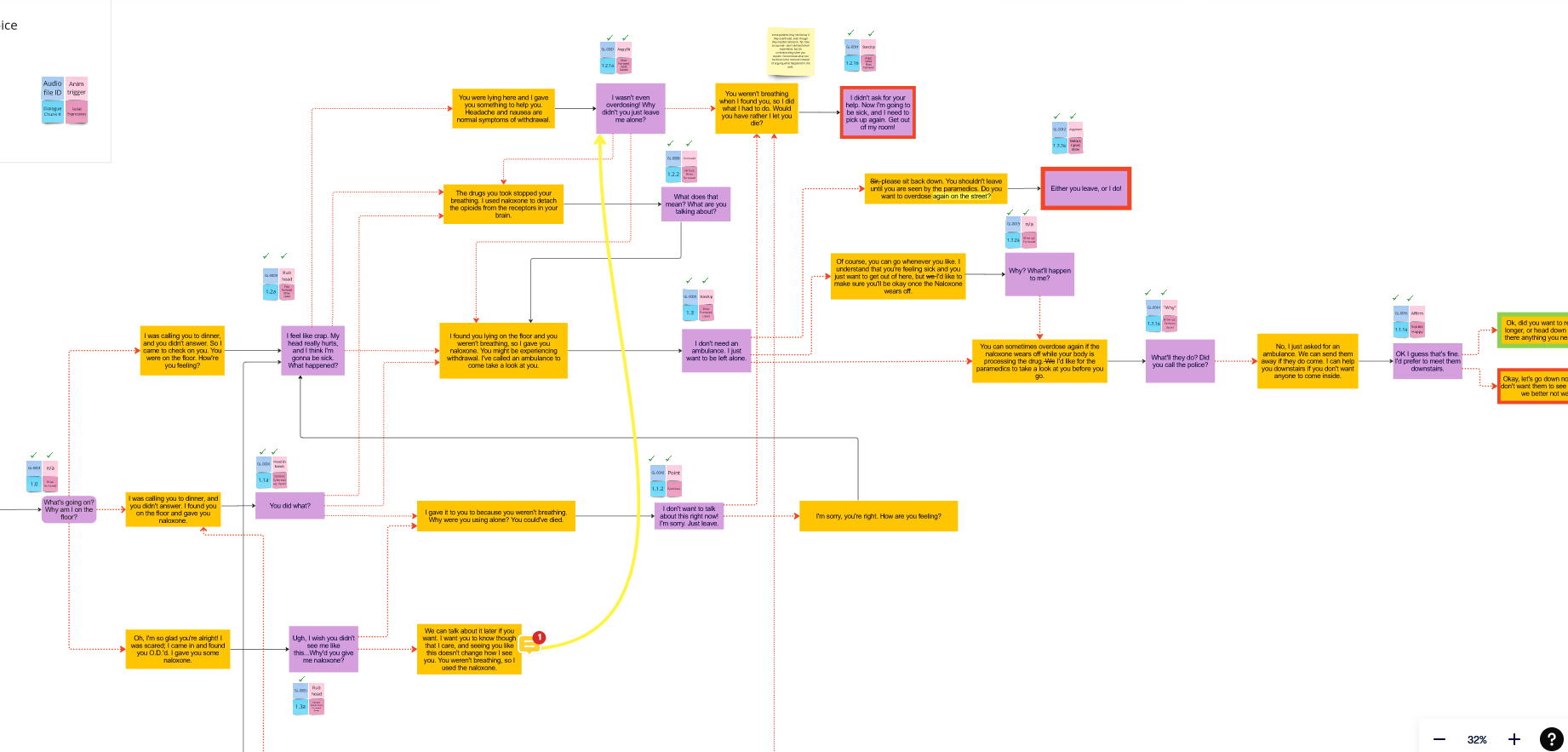
I got to work and set up design collaboration meetings and interviews with CAMH staff and subject matter experts. From that we got a rough storyboard and dialogue tree. It was now time to start designing the environment, interactions, and scenes.
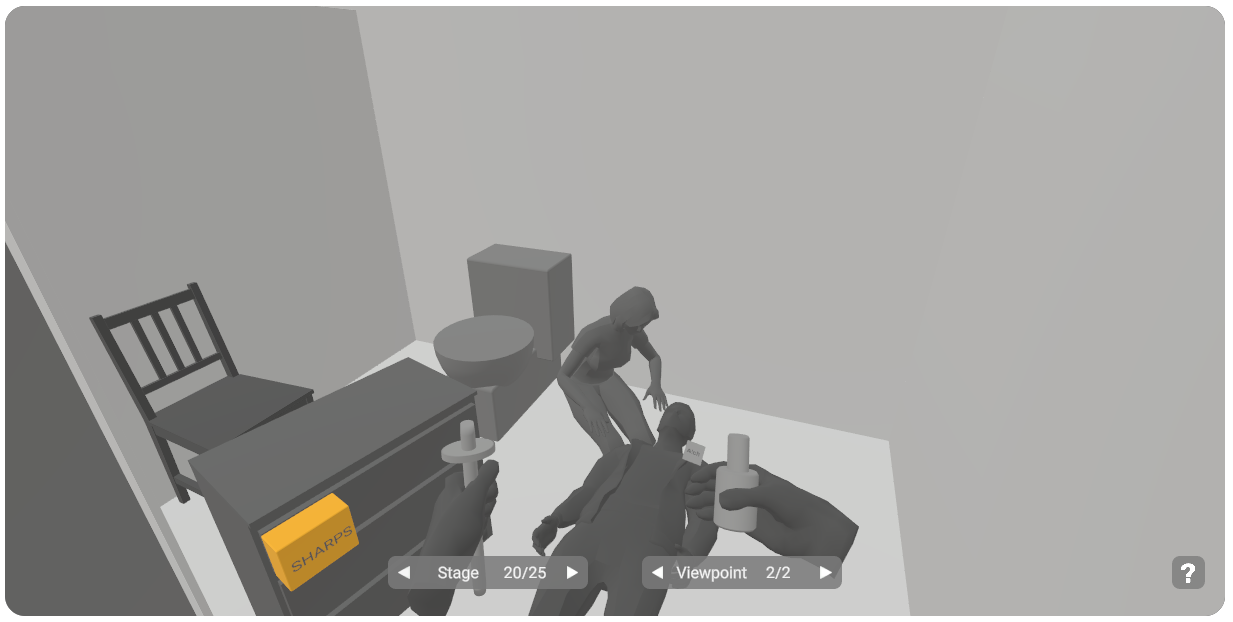
I used Shapes XR to develop a simple layout and storyboard, equivalent to wireframes for 2d UI designs. It allowed for rapid iteration and experimentation, and provided a way for non-developers to experience the platform first hand and give direct feedback on scenes and interactions. After the different scenes were finalized and CAMH gave their approval, I started developing a unity mockup for our developers and begun the process of developing the final design.
Designing the Experience: Controller Tutorial
An aerospace engineering organization wanted a simulator for the maintenance and repair of one of their airplanes. Through working with their instructors and students, we created various personas with different levels of VR experience. To help guide users new to VR, we wanted to include a contextual tutorial that taught the basics of VR interactions, as well as some simulation specific interactions.
We created a list of education goals for the tutorials, and after designing some rough storyboards, I was ready to start with the final Unity mockups to hand off to developers. Using the wireframes as a guide, I laid out the floorplan of the main menu area, and implemented the story loop we had worked through. I developed the animations, UI elements, and implemented our style guide in Unity for an easy hand off.